

import Code from '@/app/components/Code.tsx'
export default function AboutMe () {
const profile = {
username: "colaia",
full_name: "David Kolaja",
age: 33,
nationality: "Czech",
location: "Ostrava, CZ",
has_right_to_work: true,
open_for_work: false,
bio: `
A self-taught JavaScript Software Developer with passion for innovation and exploring new technologies.
`,
};
return <Code snippet={profile} />
}Comfortable with most common use cases and can integrate into basic workflows.
I have realized how many times I came across SASS/SCSS and never actually paid full attention to it. Time for a change! Here's my certificate of completion
It is hard to impress potential employers today, especially if you are a junior. Last week, I received my first invitations to interviews, and some of them are stating that knowledge of PHP is desirable. Say no more... I jumped straight away on Codecademy and went through their 17-hour Learn PHP
After a long wait, I am delighted to have finally earned my Northcoders JS Bootcamp completion certificate

Bootcamp is over, but the learning continues! Refreshed my knowledge with TypeScript Fundamentals on VueSchool.io
I was in the middle of an intensive JavaScript Software Engineering Bootcamp at Northcoders when VueSchool.io
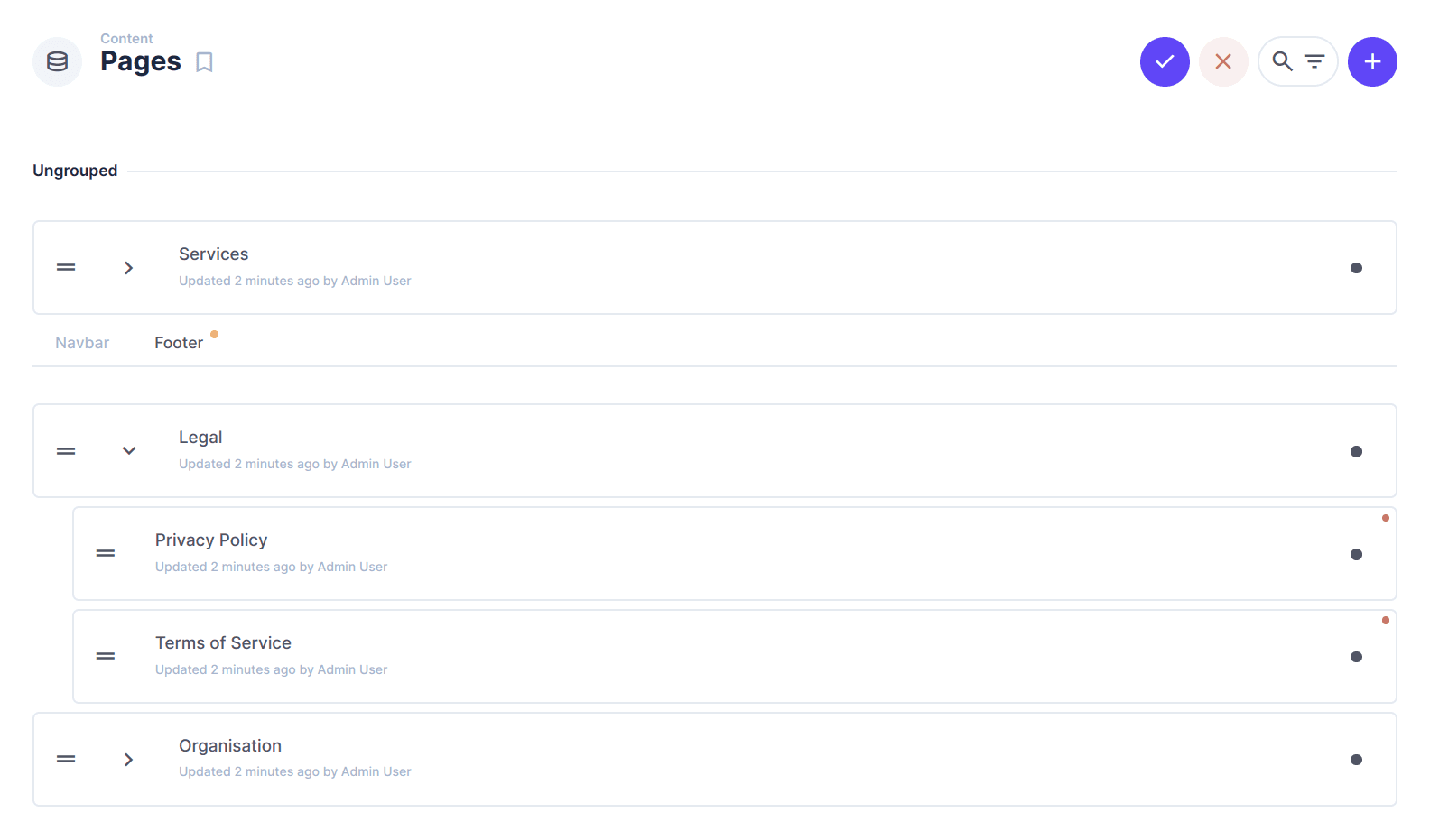
I was motivated to develop this extension because I noticed a gap in Directus CMS

While developing the website, the client was so impressed with our work that they presented us with a larger opportunity. They sought to replace their existing, very expensive and inflexible waste management solution with a new application. The goal of this application was to control the inflow and outflow of waste material within their premises and maintain information about entities related to this process. This application utilized the same technology stack as the previous project with AG Grid for rendering records, and once again, I was responsible for the entire frontend implementation. The solution was delivered within two months. The repository is not public due to an NDA, however I am happy to provide credentials on the development server on demand.

The quality of Mosh's delivery is impressive and since development of current project have relaxed a little bit I decided to code along with Mosh and build an Issue Tracker in Next.js to solidify my undestranding from his previous course. This is a learning project, not a production one!

Web project delivered, now let's explore the hype surrounding Next.js, and where better to do so than on the Code with Mosh

This is my very first commercial JavaScript project. Its purpose was to quickly find a solution to replace an old Joomla implementation that was locking customers out of their own content. We decided to use Django/Wagtail on the backend and TypeScript React with Bootstrap on the frontend, which I developed entirely. For a first project, it was quite a success. We delivered this solution within 4 weeks. The repository is not public due to an NDA.

A few months after my initial experience with React and building personal projects, I decided to expand my knowledge. Having discovered Mosh on YouTube

While learning to code from YouTube videos, I discovered Shaun Pelling (aka The Net Ninja)
This 35-hour Udemy course, led by Andrew Mead, provided me with a solid understanding of the power of JavaScript. Although I had some prior experience with JavaScript, this course ignited my desire to learn more. See the certificate and course details